
『そもそも原色しか思いつきません!』とおっしゃるアナタ。
大丈夫、それでいいんです!
だって、〇〇を変えればいいんですから。
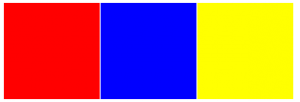
例えば、この赤・青・黄色の原色。

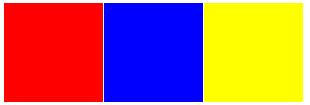
明度を『明るく』してみると・・・

一気にやさしい雰囲気になりました。
女子が好きそうなかわいい配色ですね!
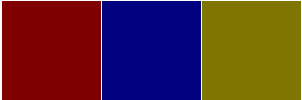
次に、彩度を『下げて』みると・・・

今度は落ち着いた印象になりました。
和風な感じもしますね。
そう、最初からビンゴ!の色を選べなくてもいいんです。
なんか違うなぁと思ったら、まずは明度や彩度を変えてみて、使いたいイメージに合う配色を探してみましょう!
明度・彩度で、イメージが変わるんです。
 色彩
色彩