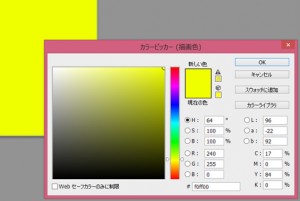
PhotoshopやIllustratorで必ず使う、カラーピッカー。
そこで選んだ色と、実際に塗った色。
なんとなく、違って見えること、ないですか?
今回はこんな黄色を選んでみました。
元気が出そうなビタミンカラー!
まずはこんなアイコンサイズで。
背景の白に溶け込んでしまいそうなほど繊細な感じ・・・
ところが、大きく使って見ると、、
わ!
結構まぶしい!
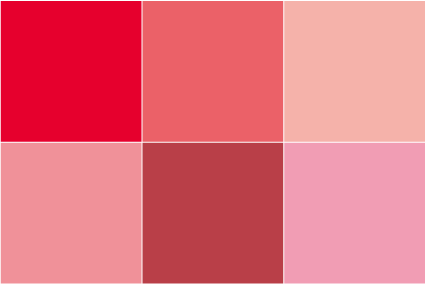
これが色の面積効果です。
同じ色でも、面積が大きくなるほど『明るく・鮮やか』に見えるのです。
※パソコンのモニタだと、もともとが鮮やかに見えがちなので違いが分かりづらいかもしれません。
カラーピッカーの小窓を見ていいなと思った色が、大きな部分を塗ると案外迫力が出ちゃった!というのも、このせいです。
そんなときは、“自分の目”を信じて、大きさによって色を微調整しましょう!