ベースカラーを決めた、サブカラーも決めた。
けれど、あと1色!どうしよう…
サイトの配色って、1、2色じゃおさまらないことってよくあります。
逆に、スマホで見せるレスポンシブデザインだと、たくさんの色を使えない・3色程度でおさめなくては…なんてことも。
そんなとき、間違いなく相性のいい色、教えます。
それは、
混ぜると出来る色を使うこと、です。
例えば、
黄色と青を使っているしたら、
ここではwebセーフカラーを使って原色で表現しましたが、『黄色グループ』『青グループ』と考えでOKですよ。
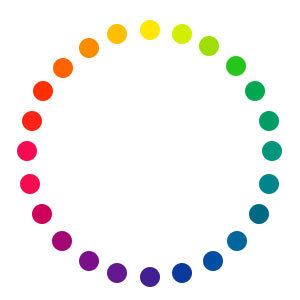
グループ分けは色相環を参考にしてくださいね。
※過去記事:基本の色に分けてみよう。
黒と青 だとしたら、あと1色は「ネイビー」
黄色と赤 だとしたら、あと1色は「オレンジ」・・・
とっても単純な考えかたですが、「混ぜたらこの色になる」んです。
れっきとした相性のいい組み合わせです。
配色の迷路に迷ったら、、、ぜひお試しくださいね!
初心に戻れば、きっとまたひらめきがあるはずです。
***お知らせです***
◎個別セッションをはじめました。
内容・料金等はこちらです。
![]() http://ichicolor.com/service/
http://ichicolor.com/service/
◎オンラインでweb制作に役立つ色彩セミナーを開催しています。
次回の開催はこちらからお問い合わせください。
![]() http://ichicolor.com/contact/
http://ichicolor.com/contact/
〇お客様の声
「もっとブログを良くすることができる」と力強く感じることができた!
◎執筆依頼はこちらよりお問い合せ下さい。