前回の配色(同一色相配色)は、理解できましたか?
今回はそこから少しだけ違う色に変えた配色にしてみますね。
まずはベースとなる配色です。
『同じ色相』(ここでは青ですね)を使った、基本的な配色です。
この真ん中の色だけ、違う色にしてみます。
そのときのルールは、『似た色を使う』配色です。
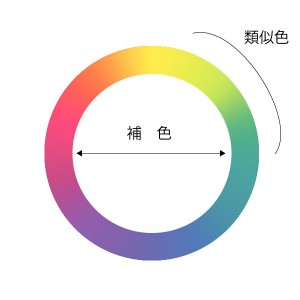
色相環を見てください。
今は青色をメインに使っています。
そして『似た色を使う』ので、隣にある色をピックアップします。
すると、こんな感じ。
青の隣り合にある、紫を使ってみました。
最初の配色に比べて、少しだけ雰囲気が出ましたね。
でもなじみがよく、落ち着いてみることができます。
これを隣接色相配色といいます。
冒険したくないけれど、すこしだけニュアンスを変えたい、なんていうときに役立ちますよ!
ぜひやってみてくださいね。
******
▶︎オンラインでweb制作に役立つ色彩セミナーを不定期で開催しています。
次回の開催にご興味のある方は、こちらからお問い合わせください。
![]() http://ichicolor.com/contact/
http://ichicolor.com/contact/
▶︎個別セッションをはじめました。
内容・料金等はこちらです。
![]() http://ichicolor.com/service/
http://ichicolor.com/service/